WordPress je jako robustní redakční systém naprogramovaný výborně, avšak časem se může stát velmi pomalým. Bývá to způsobené vícero faktory, většinou tématem, pluginy, nastavením vyrovnávací paměti, tzv. cache, ale i hostingem. Na našem hostingu můžete při správném nastavení dosahovat skvělých výsledků. V tomto dlouhém, ale důležitém článku si popíšeme, jak na to.
Rychlost stránky je velmi důležitá, ať už pro administrátora nebo návštěvníka. Začíná a „padá“ na něm celá stránka a všechno s ní spojené. Pokud však potřebujete opravdu rychlou opravu, přejděte přímo do sekce Nastavení vyrovnávací paměti, uvidíte obrovský pokrok skoro okamžitě. Pokud chcete projít důkladnější optimalizací, pokračujte níže.
Test rychlosti načítání stránky
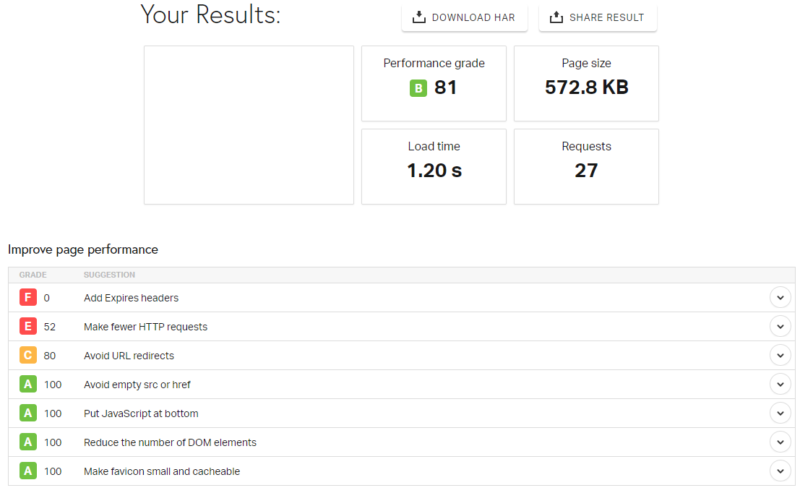
Prvním krokem bude otestování, jak na tom v současnosti jste. Při testovaní je totiž důležité poznat prvotní skóre, které budete porovnávat s výsledky po dokončení optimalizace. Pracovat budeme s přehledným nástrojem Pingdom, případně můžete použít nástroj Page SpeedInsights nebo vývojářský mód v prohlížeči. Nástroj Pingdom je v Angličtině, ale účel splní – výsledek je totiž určený v sekundách načítání a velikosti stránky. Případně můžete použít nástroj na přeložení stránky v Google Chrome. V nástroji vyplníte název domény a spustíte test. Výsledek testu vypadá například takto:

Test sleduje mnoho faktorů, mezi hlavní patří http requesty, nastavení cache, načítání externích scriptů, přesměrovaní, velikosti stránky nebo např. pokročilejší použití gzip nebo CDN. Tyto pokročilé termíny přeskočíme a vysvětlíme si co můžete udělat pro zlepšení i jako začátečník.
Aktualizace součástí
Údržba použité technologie, WordPressu a jeho aktuálních součástí
Ujistěte se, že používáte nejnovější verzi WordPress, aktualizace totiž často opravují chyby a zvyšují výkonnost stránky. To samé se týká pluginů, případně i prémiových (placených) témat. Testovat kompatibilitu doporučujeme vždy na testovacím webu na subdoméně, vytvořte si tedy aktuální kopii a přesuňte ji např. na subdoménu.
Velmi důležitá je i nejnovější PHP verze a MySQL / MariaDB databáza. Náš WebAdmin poskytuje možnost, jak si nové verze spolehlivě otestovat. Často se totiž může stát, že jádro WordPressu, případně jeho součásti, nebudou s novou PHP verzí nebo typem databáze kompatibilní.
Velikost stránky při prvním načítání
Prvotní vykreslení stránky zabírá pro návštěvníka nejvíc času. Věnujte proto čas určení priority tomuto obsahu, či už se jedná o počet a velikost obrázků, stylů stránky (CSS), javascriptu nebo obsahových prvků stránky. Hlavní načítaná stránka by měla obsahovat opravdu to nejhlavnější, co návštěvníkovi chcete ukázat, promyslete si proto důkladně všechny tyto součásti. Dodržujte tyto hlavní pokyny:
- Nepoužívejte početné a zbytečně velké obrázky
- Držte velikost stránky v MB co nejnižší
- Zákazníka radši přesměrujte na podstránku s doplňujícím textem k stručnému popisu na hlavní stránce
- Používejte postupné načítání obsahu, tzv. lazy loading (zmíněný níže)
Optimalizujte velikost obrázků
Každá modernější stránka používá obrázky, ikony nebo fotky. Tyto časti stránky mají (očividně) velký dosah na samotný čas načítání. Použitím pluginů na jejich optimalizaci nebo kompresi můžete dosahovat lepších výsledků.
Úplným základem je úprava obrázků pro web, t.j. vymázání metatagů, komprese velikosti nebo použití vhodného formátu. Ve WordPressu můžete použít plugin WP Smush It, další volbou může být plugin Imsanity, případně služby jako TinyPNG nebo PicResize. Na ikonky doporučujeme použití bezplatného fontu (typu písma) FontAwesome. Pokud Vaše stránka používá mnoho obrázků nebo videí, určitě popřemýšlejte nad použitím pluginů jako např. BJ lazy load, a3 Lazy Load a pod., obrázky a videa se budou následně načítat postupně, když budou návštěvníci scrollovat níže. PS: Myslete i na logo a jeho kvalitu.
Komprese css a javascript souborů
Na hlavní součásti stránky při načítaní určitě použijte šikovný a bezplatný plugin Autooptimize, který komprimuje velikost css a javascriptových souborů na pár kliknutí. Přečtěte si více o jeho aktivaci na stránce WPlama.cz »
Dalším skvělým nástrojem na zrychlení webu a zvýšení skóre v testech od Pingdom nebo PageSpeedInsights je plugin WP Performance Score Booster, který na stránce dokáže velmi jednoduše aktivovat GZIP kompresiu textu, html souborů, javascriptu, css nebo xml.
Vymažte všechno nepotřebné
Mnoho nezkušených uživatelů instaluje do WordPressu množství nepotřebných pluginů nebo součástí, které zahlcují celý web a jsou většinou neaktuální. Velkým počtem nainstalovaných pluginů se vystavujete bezpečnostnímu riziku a web se též zpomalí. Je důležité, abyste na webu neměli neaktivní pluginy a měli je aktualizované. Pár tipů:
- Pokud už jakýkoli plugin nebo téma nepoužíváte, deaktivujte a vymažte je
- Nepoužívejte pluginy, které umíte nahradit úpravou kódu, jako např. přesměrování na zabezpečený protokol nebo Google Analytics pluginy, také například pluginy na sdílení obsahu
- Používejte pouze ověřené pluginy a témata – příklad si vezměte např. z jejich recenzí od ostatních WordPress uživatelů
Nastavte si cache plugin
Vyrovnávací paměť, či mezipaměť je stále víc běžný pojem. Používá ji Váš počítač a používá ji i WordPress. Je nejdůležitějším faktorem při optimalizaci stránky a její rychlosti. Pro začátečníky na našem hostingu doporučujeme nainstalování a aktivaci pluginu WP Super Cache. Plugin velmi chytře a automaticky ukládá načítá soubory do vyrovnávací paměti. V současnosti neexistuje slovenský překlad, pokud byste tedy měli problém s jeho aktivací, kontaktujte nás, případně Vás navede tento návod v češtině.
Nastavení pro pokročilé
Pokud jste v administraci WordPressu pokročilí, případně máte možnost pomoci od svého administrátora, zvažte implementaci následovných pokročilých možností optimalizace. Zmíněné jsou možnosti přesunu statického obsahu na jinou doménu, použití CDN (Content delivery network), pokročilé nastavení cache nebo přesun služby na výkonnější serverové řešení.
- Serve Static Content From a Cookieless Domain »
- Použití CDN »
- Pokročilé nastavení cache pluginu + cache na straně serveru [podrobnější návod připravujeme]
- Přesun na virtuální nebo dedikovaný server